Use the HTML content editor
Updated 19 Feb 2024
The content editor is used throughout the course to create and edit text, images, hyperlinks, and HTML. For example, you use the content editor to create or edit questions and question feedback, provide students with comments, and send or respond to course mail messages.

- Enter text in the content editor.
- Select the toolbar buttons to format the text, insert images, hyperlinks, HTML code, tables, and more.
:
- When copying and pasting from Microsoft Word documents, you must also use the Clean HTML Code button
 to remove tags inserted by Microsoft Word. You may also need to reformat text you paste from other text editors, such as Notepad.
to remove tags inserted by Microsoft Word. You may also need to reformat text you paste from other text editors, such as Notepad. - If you want to include the less than symbol (<), follow the symbol with a blank space or <. This ensures that any characters you enter after the symbol can be viewed properly. This is especially true if the symbol is followed by letters (one < three) rather than numbers (1 < 3).
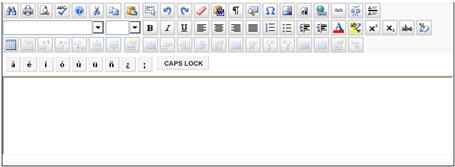
Toolbar buttons
Buttons are grouped by function. Point to a toolbar button to view a tool tip that explains what it does.